
Faculty WordPress Accessibility
Making Your Faculty WordPress Site Accessible
Web Accessibility refers to a set of guidelines that specify how to make digital content accessible for all users, despite differences in ability.
Nobody intends to exclude people with disabilities from reading their web content. But unfortunately, a lack of knowledge about accessibility best practices is common. This gap in knowledge results in content that can’t be accessed by people with disabilities. 1 in 5 people have some sort of disability, so accessible content is king.
As Web Services does not edit a faculty member's personal webpage content, it will be the responsibility of the faculty to fix content level issues. Any theme level issues will be fixed by Web Services.
Next Steps
- Hide your entire site from the public until you are ready to go live using the “Coming Soon Page, Under Construction or Maintenance” plugin which is ready for you to use. See how to do this in the Getting Started tutorial.
- Select an “accessible ready” theme. There are over 100 themes pre-installed for you to choose. See how to do this in the Getting Started tutorial.
- Watch the tutorials listed to the right in order and then resolve any accessibility issues.
Timeline
Due to legal requirements, the public ESU website -- including faculty personal websites using WordPress -- were to be made accessibility compliant by December 1st, 2020. See below for alternative options.
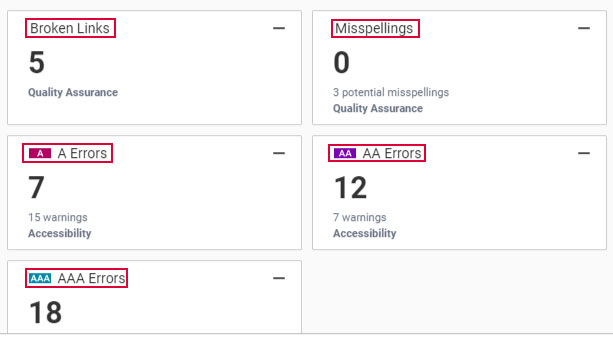
Errors vs. Warnings in Siteimprove
 Errors: Issues which have been automatically determined as failures to meet accessibility
criteria.
Errors: Issues which have been automatically determined as failures to meet accessibility
criteria.- Warnings: Issues which have been automatically determined as failures to meet accessibility best practices.
When are you done?
- Broken links and misspellings have been fixed
- When level A and AA accessibility errors have been resolved
- There will be circumstances when your errors can only be fixed at the theme level. Meaning Web Services will need to assist you in fixing those errors.
Contact Us
Contact Information
- Campus Address
- Marketing and Communications and Web Services
- Phone:
- (570) 422-3999
- Title of Department Leader
- Co-Chair, ICT Accessibility Task Force
- Name
- Steve LaBadie
- E:
- slabadie@esu.edu



